해외에 나와서 살다보면, 한국만큼 공휴일이 많은 나라가 생각보다 많지 않다는 것을 알게 된다. 베트남은 한국보다 공휴일이 많지 않은 나라인데, 일년에 공휴일을 다 합쳐도 10일이 넘지 않는다. 게다가 이번 해는 코로나로 인해 경기 침체를 염려한 탓인지 정부에서 발표한 설(Tet)연휴가 작년에 비해 3일 줄었다. 올해는 코로나로 인해 베트남을 떠날 수 없는 관계로 어딜 가볼까 고민하다, 그냥 집에 있기로 했다. 그동안 일한다는 핑계로 읽지 못했던 책도 실컷 읽고, 코딩도 좀 하고, 운동도 하기로 했지만.... 어디 계획대로 다 이루면 다들 뭐 서울대 갔고 하버드 갔지 뭐...^^;; 그래도 계획이란 걸 세운 덕분에 다 이루진 못하더라도 나름 유익한 설 연휴를 보내고 있다.
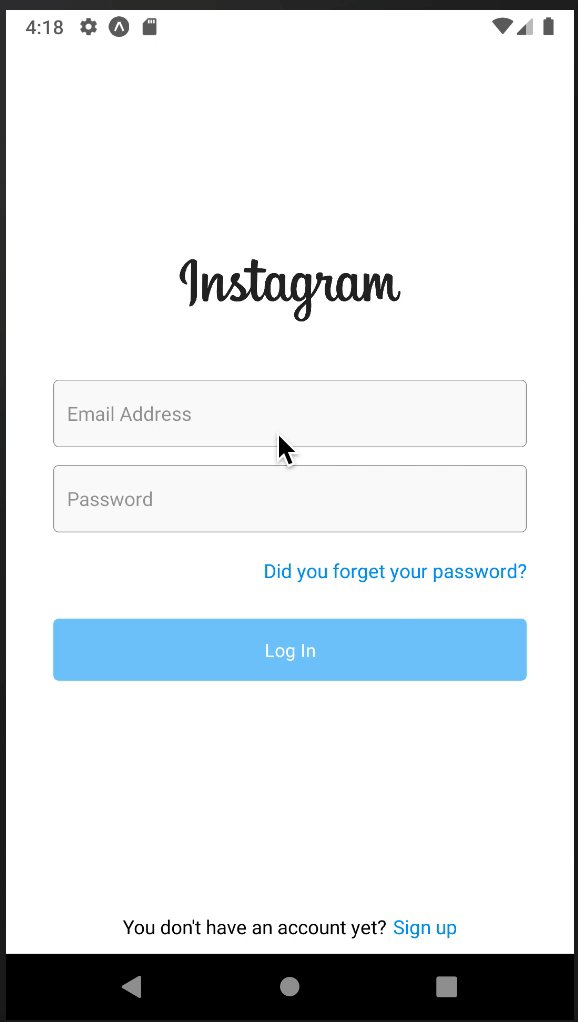
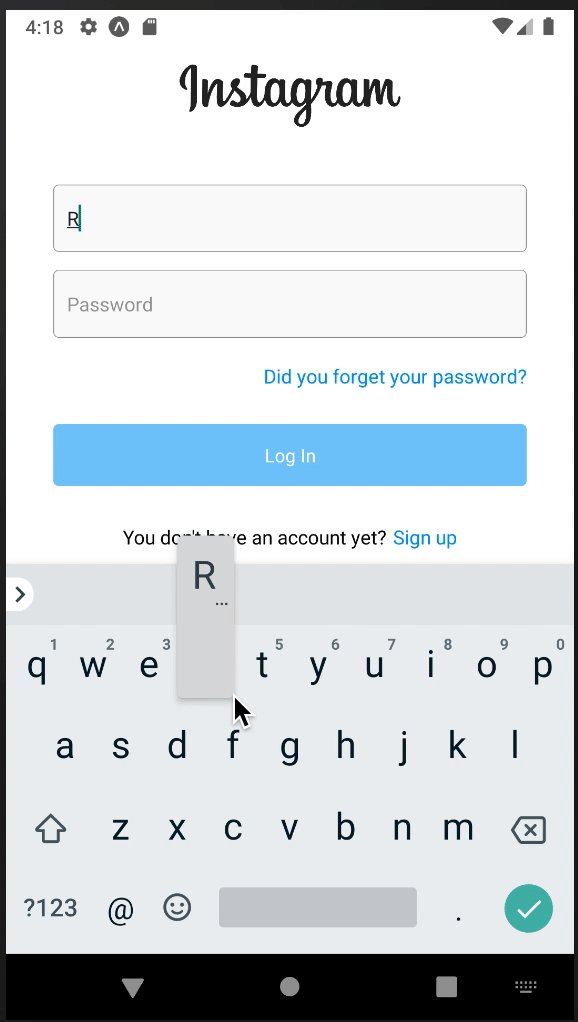
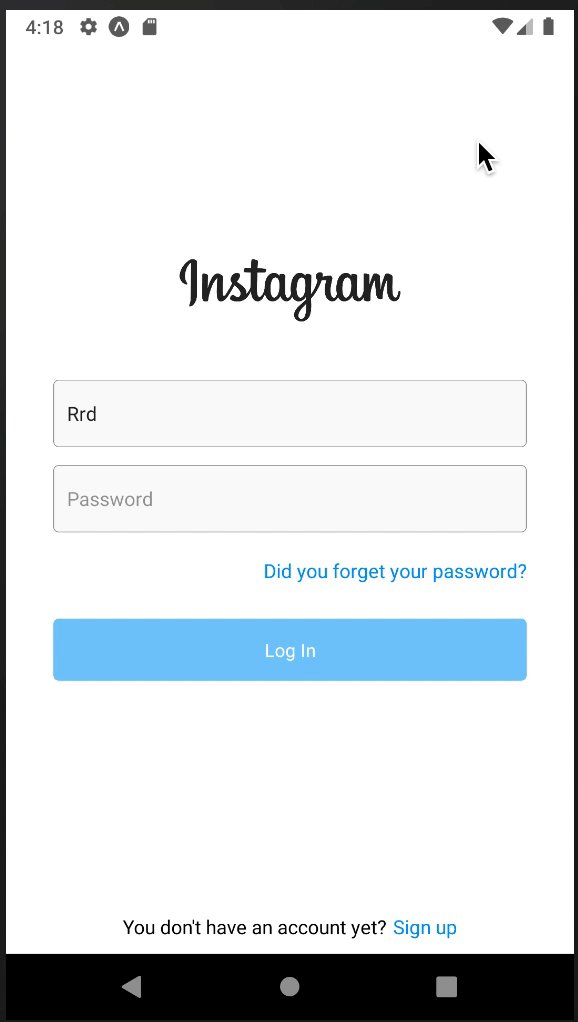
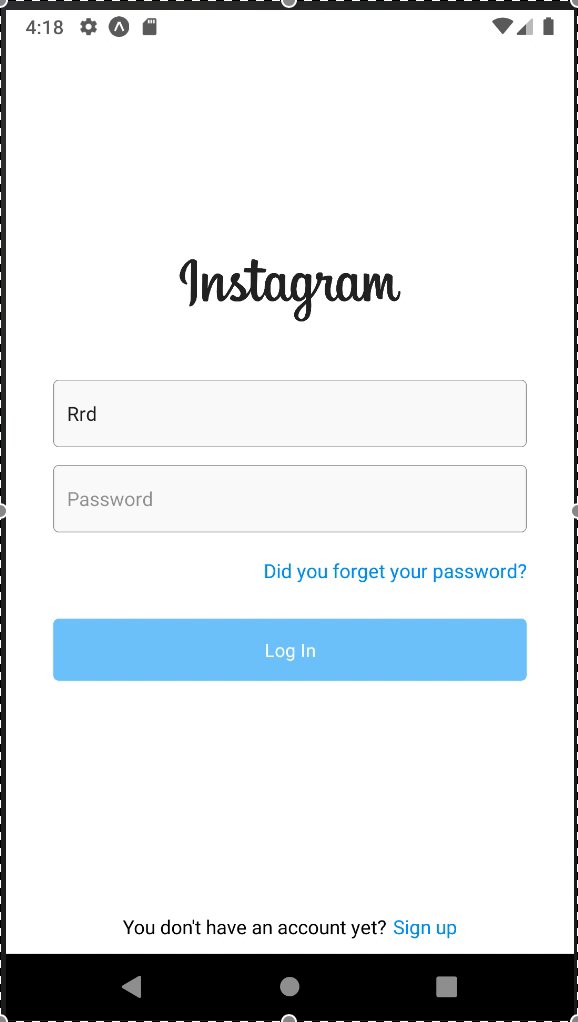
요즘은 React-native를 이용해 인스타그램 휴대폰 앱을 만들고 있는데, 모바일이라는 환경의 특성 상 컴퓨터 상의 웹 앱과 다르게 고려해야될 사항이 많다. 대표적인 예는 바로 키보드다. 웹 앱을 만들 때, 키보드는 고려의 대상이 아니다. 키보드 없는 컴퓨터가 없으니까. 그런데 모바일은 화면 안에 키보드가 띄워진다는 당연한 사실이 추가됨으로써 앱에서 어떤 기능을 구현할 때 고민해야하는 단계가 여럿 추가된다. 키보드 하나 화면에 추가 된다고 뭘 이렇게 고민해야 되냐고? 키보드가 화면에 나올 때, 필요한 화면을 키보드 위로 올려줘야되고, 입력창 밖을 클릭하면 키보드를 사라지게 해야 한다. 아이디 하나 입력하는데, 키 입력하는 곳을 화면이 띄워주지 않아서 사용자가 그 입력창을 스크롤로 올려 내려가며 위치를 찾고, 확인을 눌러야만 키보드가 사라진다면...? 아무도 쓰지 않아 세상에 나오지 않겠지.
바로 이 키보드 때문에 하루종일 내내 고민했던 부분을 정리해보고자 한다. 이 간단한걸 하는데 하루를 할애했다... 너무 어려워...

import {
Pressable,
Keyboard,
KeyboardAvoidingView,
TouchableWithoutFeedback
} from 'react-native';
export default () => (
<KeyboardAvoidingView
behavior={Platform.OS === 'ios' ? 'padding' : 'height'}
style={styles.keyboardAvoidingContainer}>
<TouchableWithoutFeedback onPress={Keyboard.dismiss}>
<View>
<TextInput name="email" ... />
<TextInput name="password" ... />
</View>
//...생략
</TouchableWithoutFeedback>
</KeyboardAvoidingView>
);
<KeyboardAvoidingView> 컴포넌트는 키보드가 나타날 때 화면을 키보드 위로 화면 위치를 조정해주는 역할을 한다.
<TouchableWithoutFeedback onPress={Keyboard.dismiss}> 컴포넌트는 주로 타겟이 되는 대상이 포커스 아웃될 때 키보드를 사라지게 하는 역할로 활용된다. 이 컴포넌트는 주의해야 할 사항이 1개의 component만 적용할 수 있기 때문에 <View>로 wrap해서 적용하는 것이 중요하다. 감싸지지 않은 자식 컴포넌트가 2개 이상일 경우 리액트 네이티브가 선제 파악하고 오류를 내준다.
키보드 관련하여 <ScrollView> 컴포넌트도 있는데, 아직 그 부분에 대해서 파악하지 못했다. 해당 컴포넌트가 KeyboardAvoidingView와 함께 적용되지 않아 추가적으로 작업을 해줘야 한다는 미디엄 글을 스치듯 본 적이 있는데 스크롤 뷰부터 이해가 안되기 때문에 미지의 영역으로 남겨 둔다...
'2. 우당탕탕 개발자 > 2-2. 상세 노트' 카테고리의 다른 글
| 코딩 기술발표 잘 하는 법 (0) | 2021.06.18 |
|---|---|
| 정적타입, 동적타입 언어 특징과 차이점 (0) | 2021.06.18 |
| React-navigation 이란? (1) | 2021.02.01 |
| react-create-app compile error관련 (react-scripts error) (0) | 2020.11.17 |
| Prisma2 의 onDelete, Cascade 대신 쓸 수 있는 방법 (0) | 2020.11.04 |


댓글