반응형
Today I learned :
- FAKE airbnb 구현 (html css DOM)
document.createElement()
: 새로운 엘리먼트를 생성하는 것. 생성하고자 하는 엘리먼트의 종류를 스트링 형식으로 괄호에 입력하면 된다.
ex) document.createElement('DIV')
.setAttribute(속성, 값)
: 엘리먼트에 원하는 속성을 부여하는 매소드. id / class 지정이나 style 지정도 가능하다.
ex) let div = document.createElement('DIV')
div.setAttribute("class", "user");
부모노드.appendChild(자식노드)
: 원하는 노드를 다른 노드의 자식으로 만드는 매소드. 해당 자식 노드는 이 매소드를 통해 부모 노드로 이동하고 사라진다. 이 매소드를 사용한 자식 노드를 이 매소드를 활용해 다른 부모에게 쓸 수 없다는 말!
border-radius : ___px;
: 가장자리를 둥글게 해주는 역할. 버튼, 이미지, text 창에 주로 사용했다.
background-image: url("mainpic.jpg");
: 배경에 이미지 첨부
background-repeat: no-repeat;
: 배경이 화면 크기에 모자랄 경우 이미지 반복할 것인지?
background-position: center center;
: 배경 이미지 위치 조정
float: left / right
이미지 좌우로 배치하는 매소드
3개 이면 width : 33.3%로, 4개면 25% 로 조정하면 된다. (마진 설정시 줄이 바뀌니 퍼센테이지를 조정하면 된다)
list-style: none;
<li> 의 리스트 문양을 삭제한다.
vertical-align: top / middle / bottom;
글자와 이미지의 위아래 정렬을 맞춰준다.
border-top: 1px solid rgb(71, 70, 70, 0.7);
사실상 1px보다 얇은 경계선이 존재 하지 않기 때문에 4번째 요소인 투명도를 조절하여 얇은 줄처럼 보이게 한다.
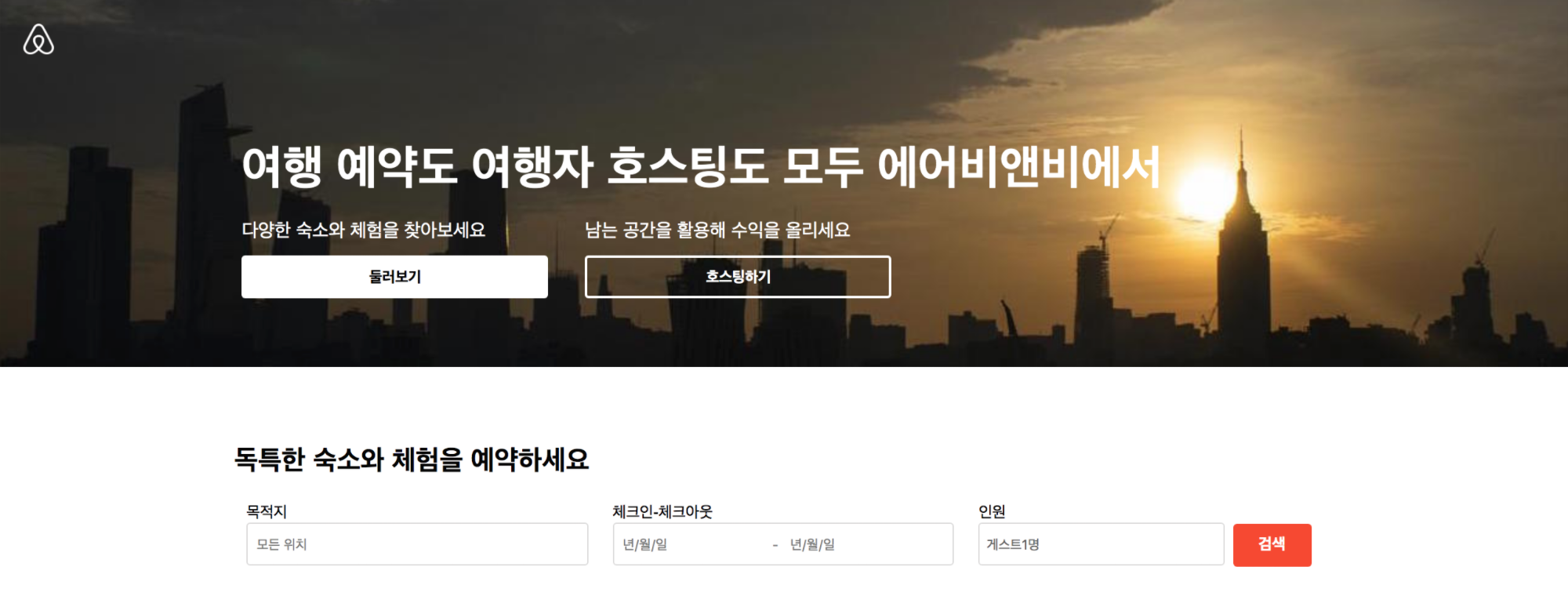
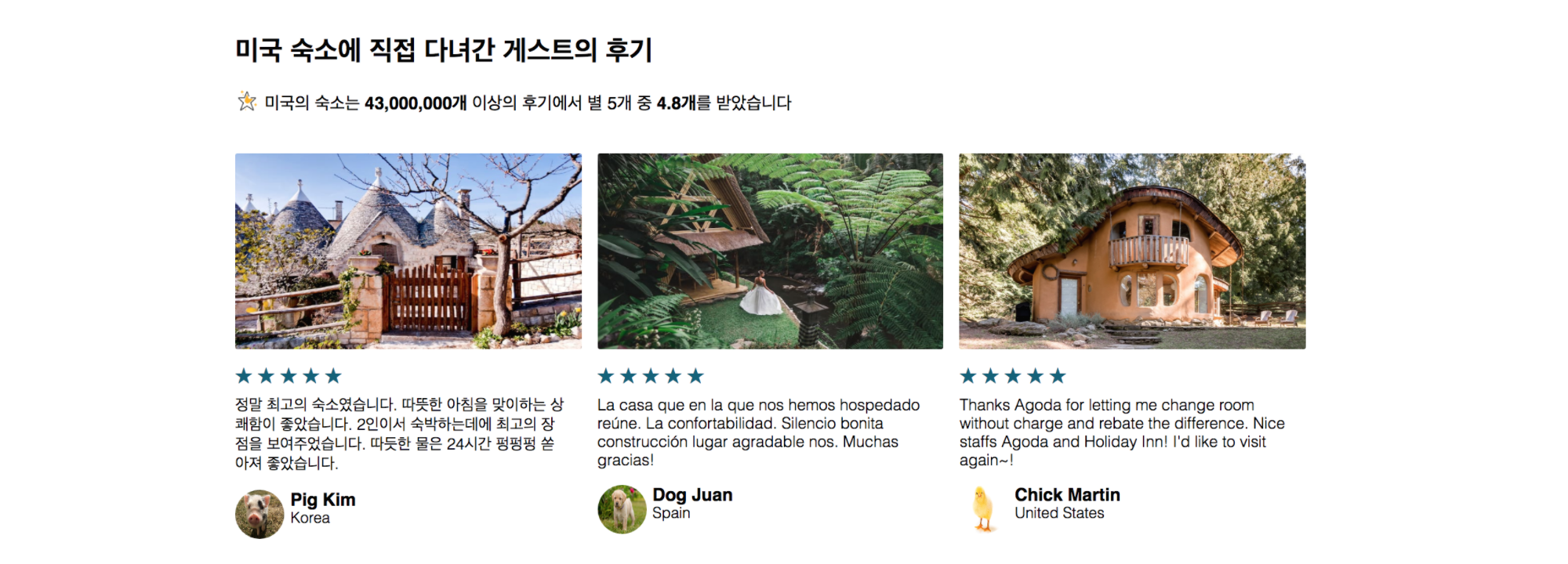
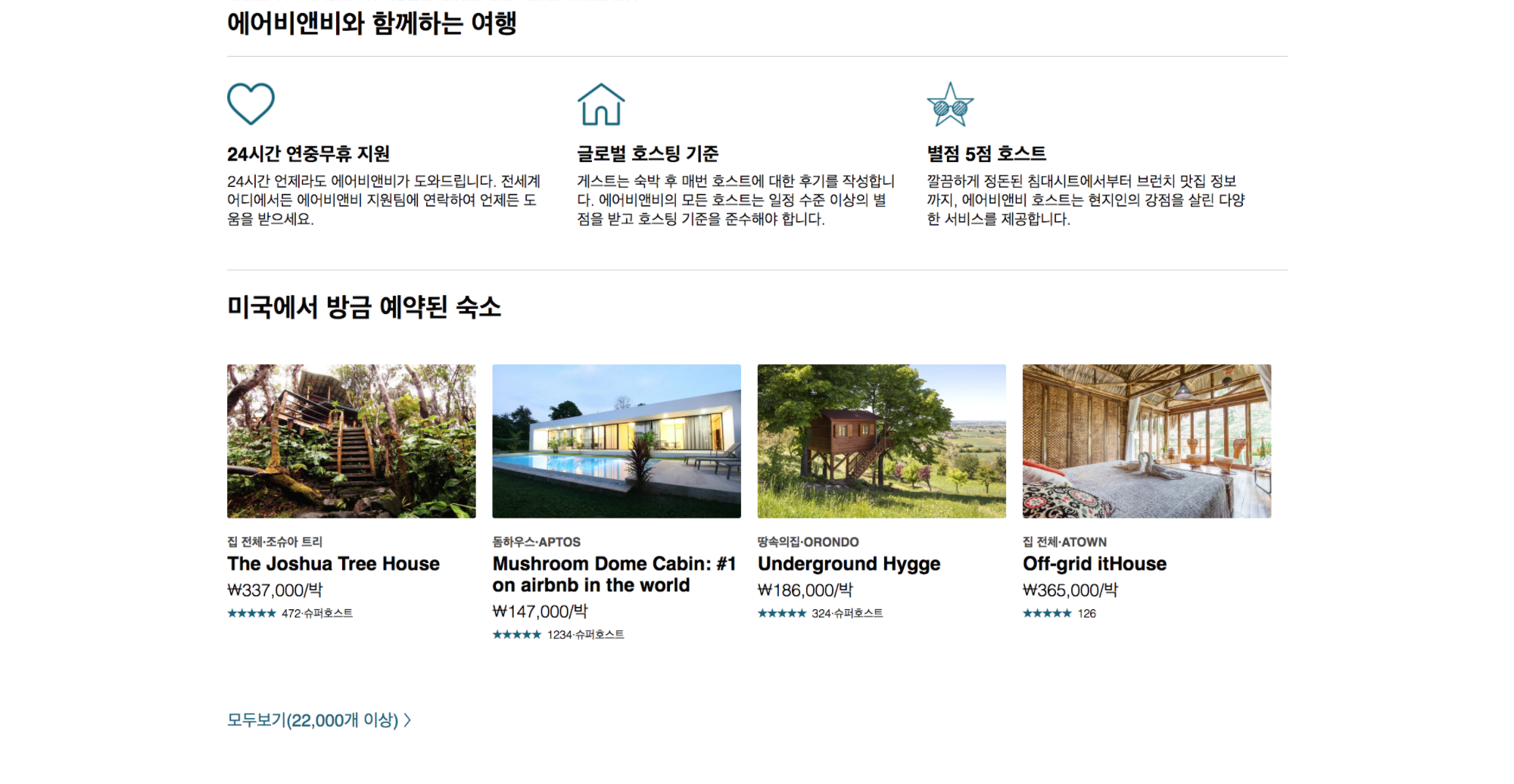
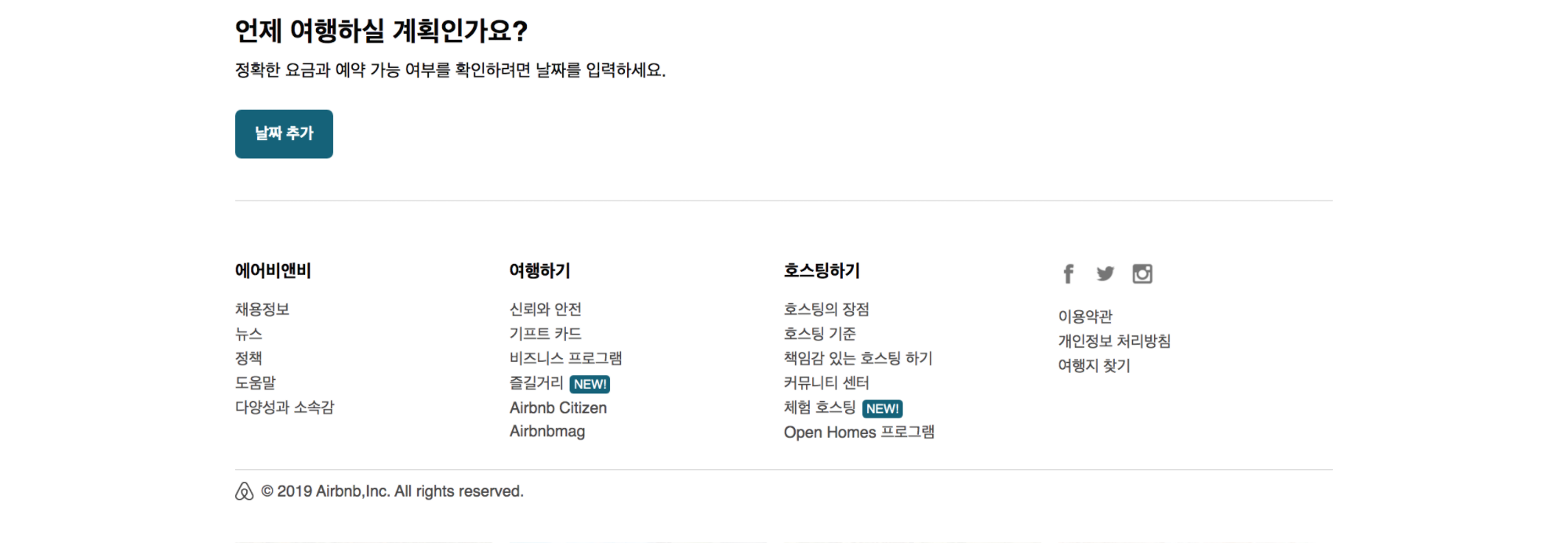
아래는 내가 에어비앤비 모습을 똑같이 재현해낸 것..! 로고도 직접 다운받고 포토샵으로 색깔 변경해서 만들었다.




반응형
'2. 우당탕탕 개발자 > 2-1. 공부기록' 카테고리의 다른 글
| 24Dec2019 TIL (0) | 2019.12.24 |
|---|---|
| 23Dec2019 TIL (0) | 2019.12.24 |
| 20Dec2019 TIL (0) | 2019.12.21 |
| 18Dec2019 TIL (0) | 2019.12.19 |
| 17Dec2019 TIL (0) | 2019.12.18 |




댓글