Today I learned :
- __proto__ vs constructor vs prototype
- class extends super
- call() apply() bind()
__proto__ , Constructor , Prototype
함수만이 생성자가 될 수 있다. 그 이유는 유일하게 함수만이 Constructor 기능을 가지기 때문이다.
위의 3가지가 각각 어떤 관계를 갖는지는 이곳 블로그에서 반복해서 알 때까지 알려준다.
추가적인 이해를 위해서 생활코딩의 강의를 들었는데, 명쾌하게 정리된 자료가 있어 덧붙인다.

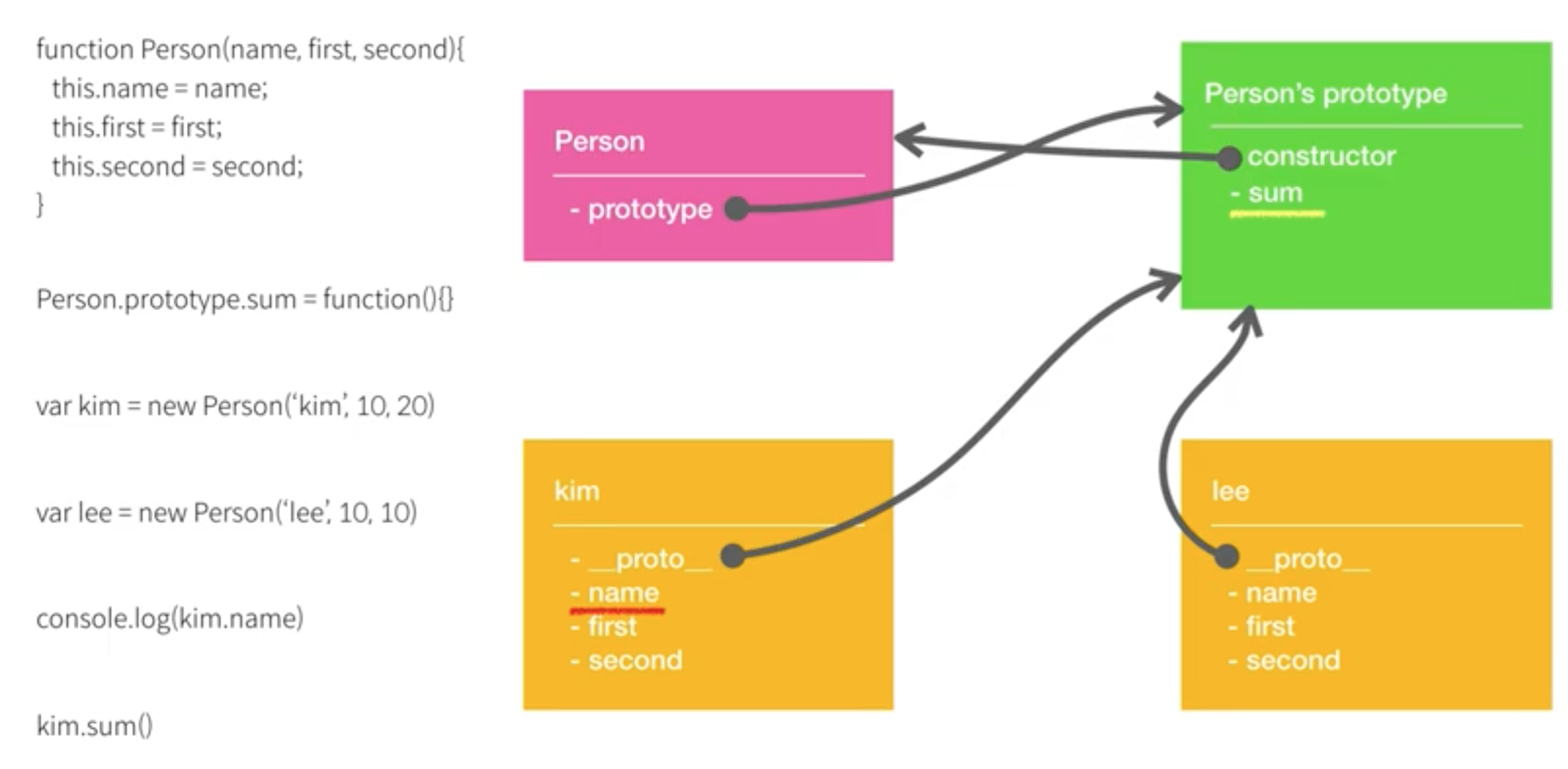
Person 함수를 생성하면 Person의 prototype 객체도 함께 만들어진다.
. prototype 매소드를 사용하면, Person의 prototype 공간으로 접근 할 수 있다.
Person의 prototype 은 Person 에 접근 할 수 있도록 . constructor 매소드가 내장되어 있다.
Person 의 생성자 함수를 통해 만들어진 kim 과 lee 는,
. __proto__ 매소드를 통해 부모인 Person의 prototype 에 접근할 수 있다.
. __proto__ 매소드 덕분에, kim에 없지만, kim의 부모인 Person.prototype의 sum() 함수에 접근할 수 있다.
프로토체인 : 자식이 .__proto__ 매소드로 부모의 속성을 타고타고 재사용 할 수 있다.
Class , extends , super
class 는 생성자 역할, extends는 확장팩 역할, super는 상위 객체의 변수와 매소드를 꺼내 쓰는 역할.
class Tree {
constructor (name, office) {
this.name = name;
this.office = office;
}
trim () { //ES5 : function trim() {}
console.log(`${this.office} trims ${this.name} tree.`);
}
};
class TreePlus extends Tree {
constructor (name, office, person) {
super(name, office);
this.person = person;
}
care () {
console.log(`${this.person} of ${this.office} cares ${this.name} tree.`);
}
};
let tree1 = new TreePlus('나무', 'District 2', 'Monkey');
tree1.trim() // 'District 2 trims 나무 tree.'
tree1.care() // 'Monkey of District 2 cares 나무 tree.'. call() , .apply() , .bind() 역할 (함수 객체 매소드)
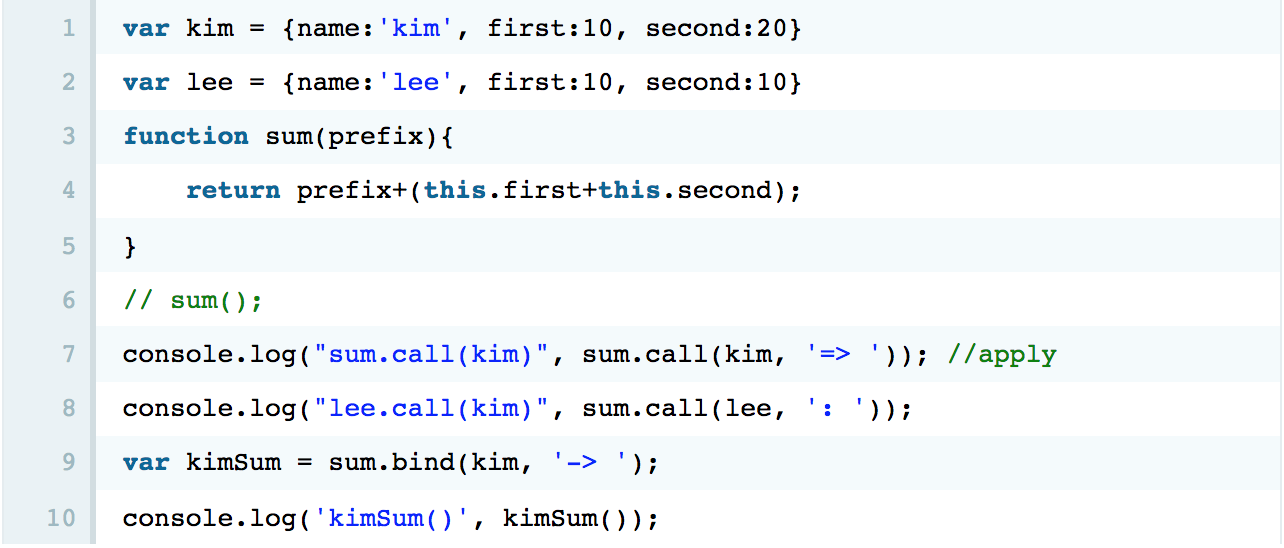
자바스크립트는에서 함수는 혼자 있으면 개인이고, new가 앞에 있으면 객체를 만드는 신이고, call을 뒤에 붙이면 용병이고, bind를 붙이면 분신술을 부리는 놀라운 존재입니다. 자바스크립트의 함수의 놀라움을 느껴보세요. (출처 : 생활코딩)

. call (함수 안 this로 해주고 싶은 변수, 함수의 파라미터) . apply() 는 실행할 함수의 this 값과 파라미터를 실행시킬 때마다 자유롭게 지정할 수 있도록 하는 매소드다. . bind() 는 실행할 함수의 this 값을 고정시켜 새로운 함수를 만드는 역할을 한다.
'2. 우당탕탕 개발자 > 2-1. 공부기록' 카테고리의 다른 글
| 23Dec2019 TIL (0) | 2019.12.24 |
|---|---|
| 22Dec2019 TIL (0) | 2019.12.23 |
| 18Dec2019 TIL (0) | 2019.12.19 |
| 17Dec2019 TIL (0) | 2019.12.18 |
| 16Dec2019 TIL (0) | 2019.12.17 |




댓글